转动视觉的魔方
格式塔视觉原理并不是什么新鲜玩意儿,诸多与设计有关的课程中都将其列为必学的科目,网络上关于格式塔视觉原理的文章和讨论也非常多;本文将图文并茂的讲述其原理、应用形式;提供给平面设计师和网页视觉设计师一定的参考。
格式塔的基本理论
本节中的部分图片资料由Sunlei.name视觉机构提供,请您在转载时务必说明相关著作权归属。
不是一座塔也不是人名!
不要以为格式塔是一座建筑物,也不要认为它是什么国外著名人物的名字;格式塔是德文Gestalt的译音,意思就是“模式、形状、形式”。
格式塔是一个著名的心理学派,基于这个学派的格式塔视觉原理还有一个小名:完形心理学。

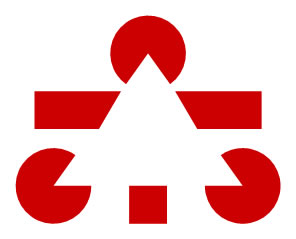
最简单的格式塔:在上图中并不存在三角形,然而由于视觉系统不断的进行完形计算,让人们的视觉认为“存在一个完整的三角形”
核心理论
冠冕堂皇的解释:
#!@$%-……不是用主观方法把原本存在的碎片结合起来的内容的总和,或主观随意决定的结构。它们不单纯是盲目地相加起来的、基本上是散乱的难于处理的元素般的“形质”,也不仅仅是附加于已经存在的资料之上的形式的东西。相反,这里要研究的是整体,是具有特殊的内在规律的完整的历程,所考虑的是有具体的整体原则的结构……
- 总结成三句话:
- 人们总是先看到整体,然后再去关注局部;
- 人们对事物的整体感受不等于局部感受的加法;
- 视觉系统总是在不断的试图在感官上将图形闭合;
格式塔学派断言
在一个格式塔(即一个单一视场,或单一的参照系)内,眼睛的能力只能接受少数几个不相关联的整体单位。
这种能力的强弱取决于这些整体单位的不同与相似,以及它们之间的相关位置。
在一个格式塔中,通常存在以下视觉关系:
- 和谐 Harmony
- 变化 Changes
- 冲突 Conflict
- 混乱 Confusion
和谐 Harmony 的来源
组成整体的每个局部,它们的形状、大小、颜色趋近一致,并且排列有序,这时产生整体视觉感官就是“和谐”。

和谐来自所有局部的感官接近
变化 Changes 的来源
在“和谐”的基础上,局部产生了形状、大小、颜色的变化,但这种变化没有改变所有局部的同一性质,这就是“变化”。

变化来自和谐基础上局部的外观改变
冲突 Conflict 的来源
在“和谐”的基础上,局部不仅仅产生了形状、大小、颜色的“变化”,而且产生了性质上的改变,与整体中的其他局部“格格不入”。

冲突来自某个局部与整体其他部分性质的格格不入
混乱 Confusion 的来源
整体当中包含太多性质不相关的局部,视觉系统很难判断出整体到底是什么,这个时候就产生了“混乱”。

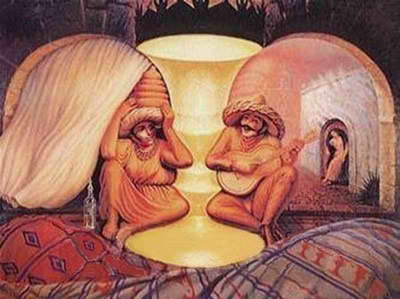
大量局部互不相干,让视觉系统看不懂整体,无法接受整体,你能马上说出图中是什么嘛
格式塔视觉流程
眼脑作用是一个不断组织、简化、统一的过程
正是通过这一过程,才产生出易于理解、协调的整体。

观看这张图的时候,你先看到了什么,后看到了什么
格式塔视觉原理的应用
本节中的部分图片文字资料由Sunlei.name视觉机构提供,请您在转载时务必说明相关著作权归属。
- 官方:格式塔学派最基本的规则是蕴涵律(prägnanz)
- 闭合律Law of Closure
- 相似律Law of Similarity
- 相似律接近律Law of Proximity
- 对称律Law of Symmetry
- 连续律Law of Continuity
- 民间:格式塔原理在视觉设计中的应用形式
- 删除、贴近、结合、接触、重合、格调与纹理、闭合
删除
删除就是从构图形象中排除不重要的部分,只保留那些绝对必要的组成部分,从而达到视觉的简化。

去掉那些与保留内容无关的设计元素
在《何谓简洁、大气、国际化》一文中,曾经阐述了简洁来自于删除原理,视觉的删除来自对内容的精选;判断那些是必要内容,哪些是非必要内容,保留与必要内容有关的视觉单元,其他的可以删除。
贴近
当各个视觉单元一个挨着一个,彼此靠得很近的时候,可以用“贴近”这个术语来描绘这种状态,通常也把这种状态看作归类。

海报的设计使用贴近原理,让人感觉通透、有条理、不拥挤
将表达同一信息,或者意义相近的设计元素,按照贴近关系进行设计;视觉系统可以非常容易的区分各个部分的内容,突出了整体中的小集合,让重点内容更被关注。

设计师根据贴近原理给页面的视觉单元以4个比较大的集合
那些老练的视觉设计师非常善于使用辅助线和栅格系统对复杂的设计元素进行分类,最后达到视觉的统一。
接合
在构图中,结合就是指单独的视觉单元完全联合在一起,无法分开。这可以使原来并不相干的视觉形象自然而然地关联起来。

将熊猫的黑眼圈与狼的脸结合在一起,实现异形同构
简单的说:“结合”就是把一块嚼过的口香糖用电熨斗熨在衣服上,让它们无法分离。
比如常用的一种设计手法——异形同构:把两种或几种不同的视觉形象结合在一起,在视觉表达上自然而然地从一个视觉语义延伸到另一个视觉语义。
接触
接触是指单独的视觉单元无限贴近,以至于它们彼此粘连。这样在视觉上就形成了一个较大的、统一的整体。接触的形体有可能丧失原先单独的个性,变得性格模糊。
接触与结合的区别是:接触的两个视觉单元仍然是相对独立的,而结合的两个视觉单元再也无法分开。

溅落的饮料与杯子接触,融合为一个视觉整体
视觉设计中相互接触的不同形状的单元形在视觉感受上是如此相近,在视觉上融为一体(而实际上是相互独立的)。
重合
“重合”是“结合”的一种特殊形式。
如果所有的视觉单元在色调或纹理等方面都是不同的,那么,区分已被联结的原来各个视觉单元就越容易;相反,如果所有的视觉单元在色调或纹理等方面都是一样的,那么,原来各个视觉单元的轮廓线就会消失,从而形成一个单一的重合的形状。
简单的说:“重合”就是把墨水滴进水池中,彻底完全的“结合”,达到血浓于水的境界。

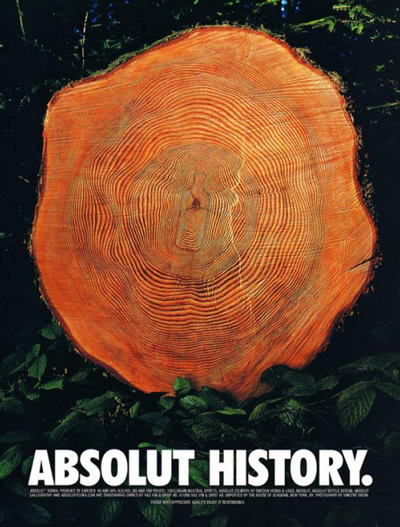
绝对伏特加的广告,将品牌与各种事物进行了视觉重合
重合各个不同视觉形象的时候,如果我们看到这些视觉形象的总体外形具有一个共同的、统一的轮廓,那么这样的重合成功了。
格调与纹理
“格调”与“纹”理是由大量重复的单元构成的。两者的主要区别在于视觉单元的大小或规模,除此之外,它们基本上是一样的。

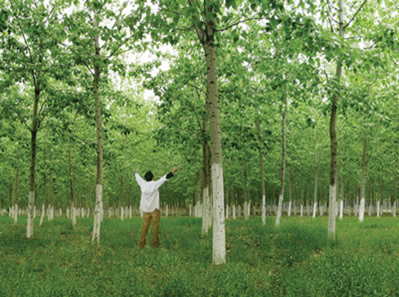
这种格调叫做“初夏的杨树林”
格调是视觉上扩大了的纹理,而纹理则是在视觉上缩减了的格调。因此,在不需要明确区别的情况下,我们可以同时解释格调和纹理。

这种纹理叫做“濒海红树林”
当数量很大,以至不能明显地看出单独视觉单元时,这种现象就可能发生,比如透过窗户看到的不远处的树林是足够大的,可以构成一种格调;但是,如果在飞机上俯瞰一整片树林,恐怕就只能将其作为一种纹理来看了。
闭合
有一种常见的视觉归类方法基于人类的一种完型心理:把局部形象当作一个整体的形象来感知。这种知觉上的特殊现象,称之为“闭合”。
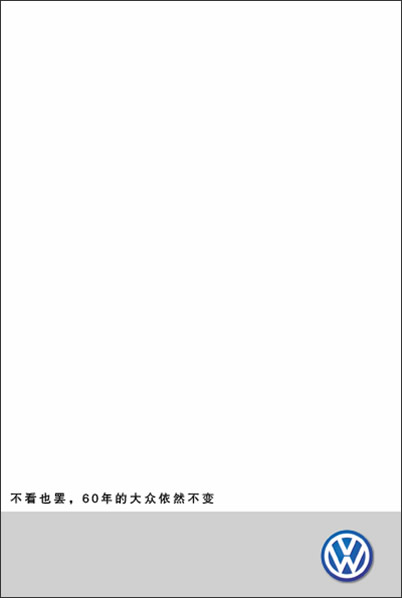
简单的说:“闭合”就是不在视场中展现设计的全貌,而只给关键的局部,让人们通过完型去延伸和理解整体,比如“一叶知秋”

使用了闭合原理的设计总给人以巨大的想象空间
当然,我们由一个形象的局部而辨认其整体的能力,是建立在我们头脑中留有对这一形象的整体与部分之间关系的认识的印象这一基础之上的。
如果某种形象即使在完整情况下我们都不认识,则可以肯定,在其缺乏许多部分时,我们依然不会认识。
如果一个形象缺的部分太多,那么可识别的细节就不足以汇聚成为一个易于认知的整体形象。
而假如一个形象的各局部离得太远,则知觉上需要补充的部分可能就太多了。
在上述这些情况下,人的习惯知觉就会把各局部完全按其本来面目当作单独的单元来看待。
小结
格式塔原理是视觉设计中普遍采用的一种构图方法,是在格式塔心理学派完型心理学基础上发展而来的;广大设计师朋友在参考本文的过程中,应当做到活学活用,而不要被一种理论禁锢。
针对网页设计的格式塔原理应用国外已经有大量的资料进行阐述,本站正在整理一些基础资料,日后提供给大家研究。